#include <BMKMultiPointOverlayView.h>
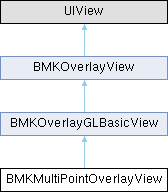
类 BMKMultiPointOverlayView 继承关系图:

属性 | |
| UIImage * | icon |
| 标注纹理图片 | |
| CGSize | pointSize |
| 纹理渲染大小,默认为icon图片大小 | |
| CGPoint | anchor |
| 经纬度对应图片中的位置,默认为(0.5,0.5),范围[0-1] 负值自动取其绝对值 左上角为 (0,0) 右下角为 (1,1) | |
| BMKMultiPointOverlay * | multiPointOverlay |
| 该View对应的海量点数据对象 | |
| BOOL | isClickable |
| 是否可点击,默认YES | |
| id< BMKMultiPointOverlayViewDelegate > | delegate |
| 点击海量点图层回调代理 | |
 属性 继承自 BMKOverlayGLBasicView 属性 继承自 BMKOverlayGLBasicView | |
| UIImage * | textureImage |
| BOOL | keepScale |
| 纹理图片是否缩放,默认NO | |
 属性 继承自 BMKOverlayView 属性 继承自 BMKOverlayView | |
| id< BMKOverlay > | overlay |
| 关联的overlay对象 | |
| GLuint | strokeTextureID |
| 关联的纹理对象ID | |
额外继承的成员函数 | ||
 Protected 属性 继承自 BMKOverlayView Protected 属性 继承自 BMKOverlayView | ||
| package id< BMKOverlay > | _overlay | |
| BMKMapRect | _boundingMapRect | |
| CGAffineTransform | _mapTransform | |
| id | _geometryDelegate | |
| id | _canDrawCache | |
| BOOL | keepScale | |
| CFTimeInterval | _lastTile | |
| CFRunLoopTimerRef | _scheduledScaleTimer | |
| struct { | ||
| unsigned int keepAlive:1 | ||
| unsigned int levelCrossFade:1 | ||
| unsigned int drawingDisabled:1 | ||
| unsigned int usesTiledLayer:1 | ||
| } | _flags | |
函数文档
◆ initWithMultiPointOverlay:
| - (nullable instancetype) initWithMultiPointOverlay: | (BMKMultiPointOverlay *) | multiPointOverlay |
根据指定的海量点生成一个海量点图层View
- 参数
-
multiPointOverlay 指定的海量点数据对象
- 返回
- 新生成的海量点图层View
属性说明
◆ anchor
|
readwritenonatomicassign |
经纬度对应图片中的位置,默认为(0.5,0.5),范围[0-1] 负值自动取其绝对值 左上角为 (0,0) 右下角为 (1,1)
◆ delegate
|
readwritenonatomicweak |
点击海量点图层回调代理
◆ icon
|
readwritenonatomicstrong |
标注纹理图片
◆ isClickable
|
readwritenonatomicassign |
是否可点击,默认YES
◆ multiPointOverlay
|
readnonatomicassign |
该View对应的海量点数据对象
◆ pointSize
|
readwritenonatomicassign |
纹理渲染大小,默认为icon图片大小
该类的文档由以下文件生成:
- BaiduMapAPI_Map.framework/Headers/BMKMultiPointOverlayView.h