#include <BMKGradientCircleView.h>
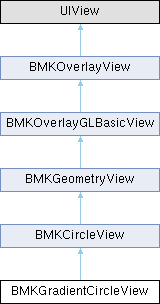
类 BMKGradientCircleView 继承关系图:

属性 | |
| UIColor * | centerColor |
| 中心颜色 | |
| UIColor * | sideColor |
| 边缘颜色 | |
| float | radiusWeight |
| float | colorWeight |
 属性 继承自 BMKCircleView 属性 继承自 BMKCircleView | |
| BMKCircle * | circle |
| 该View对应的圆 | |
| BOOL | isClickable |
| 是否可点击,默认NO | |
| BOOL | isHoleClickable |
| 镂空区域是否可点击,默认NO:点中镂空区域时不触发该overlay的点击回调 | |
| NSInteger | holeClickedIndex |
| isHoleClickable为YES时,触发回调的镂空索引值,默认-1:点中的是非镂空区域 | |
 属性 继承自 BMKGeometryView 属性 继承自 BMKGeometryView | |
| UIColor * | fillColor |
| UIColor * | strokeColor |
| CGFloat | lineWidth |
| 画笔宽度,默认为0 | |
| BMKLineDashType | lineDashType |
| 虚线类型, since 5.0.0,默认kBMKLineDashTypeNone (仅支持颜色虚线) | |
 属性 继承自 BMKOverlayGLBasicView 属性 继承自 BMKOverlayGLBasicView | |
| UIImage * | textureImage |
| BOOL | keepScale |
| 纹理图片是否缩放,默认NO | |
 属性 继承自 BMKOverlayView 属性 继承自 BMKOverlayView | |
| id< BMKOverlay > | overlay |
| 关联的overlay对象 | |
| GLuint | strokeTextureID |
| 关联的纹理对象ID | |
详细描述
渐变规则如下: (0 ~ radiusWeight * radius) 该部分颜色从 centerColor 渐变至 centerColor + colorWeight * (sideColor - centerColor); (radiusWeight * radius ~ radius)该部分间颜色从 centerColor + colorWeight * (sideColor - centerColor) 渐变至 sideColor; 该类用于定义圆对应的渐变View since 6.5.4 注意:渐变圆不支持镂空及fillColor
属性说明
◆ centerColor
|
readwritenonatomicstrong |
中心颜色
◆ colorWeight
|
readwritenonatomicassign |
颜色权重 取值范围(0.0, 1.0),默认 0.2
◆ radiusWeight
|
readwritenonatomicassign |
半径权重 取值范围(0.0, 1.0),默认 0.5
◆ sideColor
|
readwritenonatomicstrong |
边缘颜色
该类的文档由以下文件生成:
- BaiduMapAPI_Map.framework/Headers/BMKGradientCircleView.h